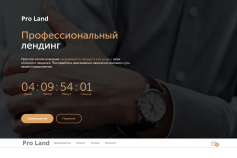
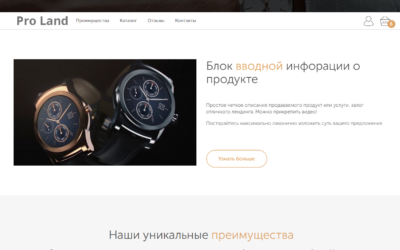
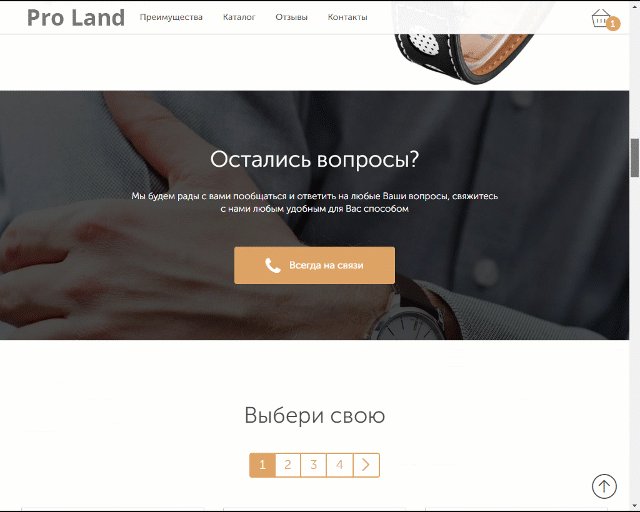
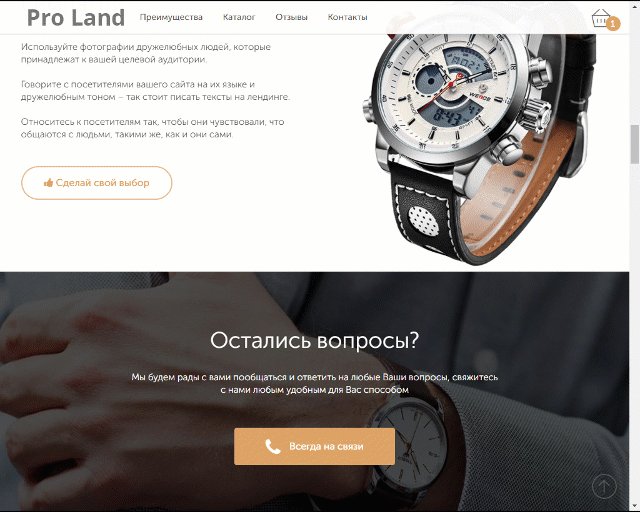
 В теме широко применяются фоновые изображения для блоков, они позволяют создать соотвествующее настроение посетителям и сильно оживляют Ваш лендинг
В теме широко применяются фоновые изображения для блоков, они позволяют создать соотвествующее настроение посетителям и сильно оживляют Ваш лендинг
Рассмотрим как строится фоновое изображение для блоков
Настройки изображения
Настройки фонового изображения:
Фон блока - фоновое изображение. Основное правило размера изображения - при показе фонового изображения используется размер самого блока, а не изображения. То есть контент (высота блока) определяет размер выводимого изображения а не само изображение. Поэтому и нет жестких требований по размеру изображения так как контент у всех разный соответсвенно и фоновое изображение нужно подбирать под свой контент. Но если контент определяет высоту блока, то ширину определяет устройство с которого просматривает сайт пользователь, поэтому указана рекомендация 2000x1333 чтобы фоновое изображение могло полностью перекрыть все возможные устройства от компьютеров до мобильных.
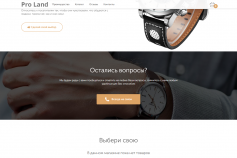
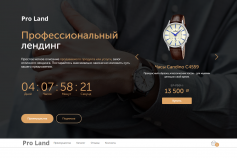
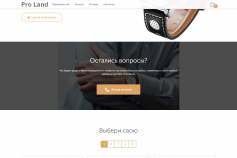
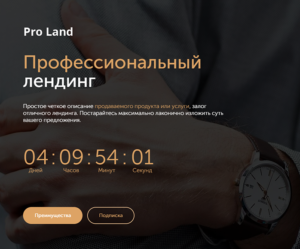
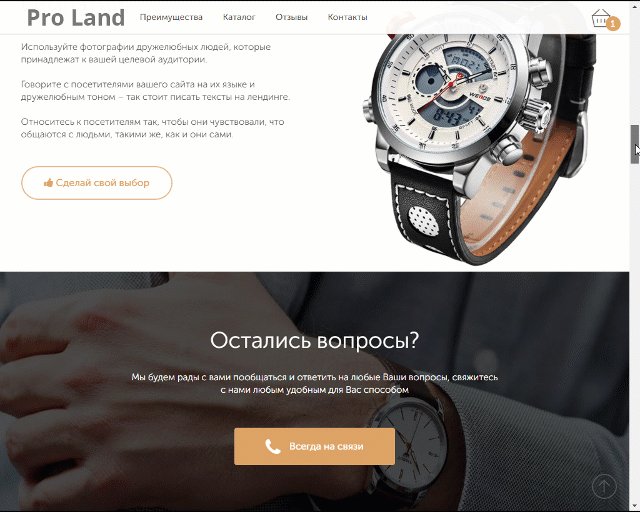
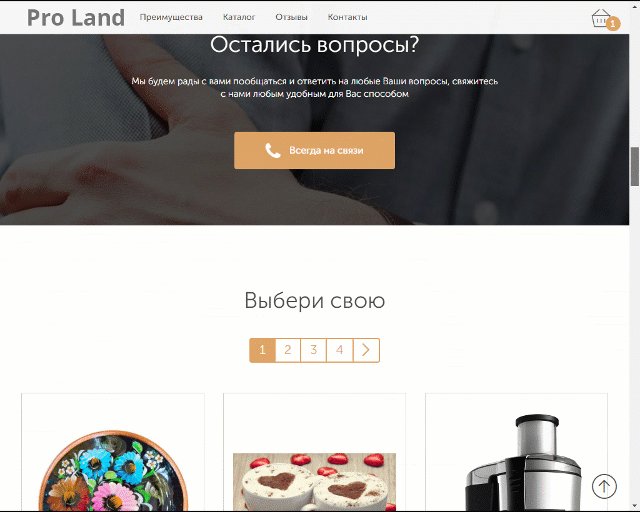
Пример, одинаковое изображение на блоках разной высоты:
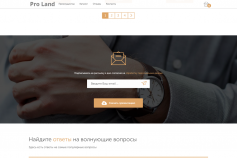
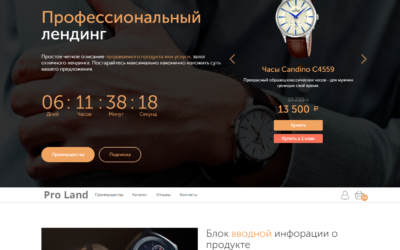
Пример, одинаковый блок на разных устройствах:
Использовать эффект "Параллакс" - эффект Параллакс определяет движение изображения при пролистывании страницы:

Следует учитывать что данный эффект еще больше обрезает изображение, так как ему нужно пространство для движения. Также данный эффект не поддерживается большинством мобильных браузеров, поэтому на мобильных устройствах будет отображаться просто фоновое изображение.
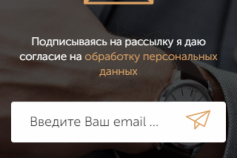
Растянуть изображение - галочка по по умолчанию, фоновое изображение ложится на фон блока и растягивается пропорционально чтобы занять все пространство и края изображения оказываются обрезанными. Если отключить данную галочку то изображение будет вписываться в контент без обрезания краев выравниваясь по центру. При отключение данной галочки также рекомендуем отключить галочку "Использовать эффект "Параллакс"
Пример отображения фонового изображения при отключенных галочках растянуть и параллакс:
Примерная схема отображение картинки на различных устройствах
Заключение
В данной статье рассмотрены основные моменты работы с фоновыми изображениями в теме Профессиональных лендинг.
Будем рады помочь настроить тему и наполнить Вашими материалами магазин – 25000 руб.
- Вы предоставляете нам все фото, видео материалы, контент текстовых страниц (до 5 базовых страниц сайта, таких как: «О компании», «Оплата и доставка», «Политика конфиденциальности» и т.п.) – в заранее обговоренном формате и качестве;
- Заполнение товарами происходит посредствам предоставленного Вами файла в формате csv (до 10000 товаров);
- Фирменные цвета
*После предоставления всех материалов – мы настраиваем тему и размещаем все Ваши материалы. После окончания работ - Вы принимаете работу, после сдачи работы - допускается разовое внесение изменений по Вашему чек-листу.
Надеемся, что данная тема повысит конверсию и увеличит Ваши продажи!
С уважением, команда Echo-Company