Для придания более эстетического вида и разнообразия, в теме предусмотрена возможность добавлять иконки к кнопкам и ссылкам.
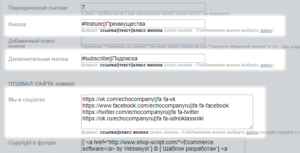
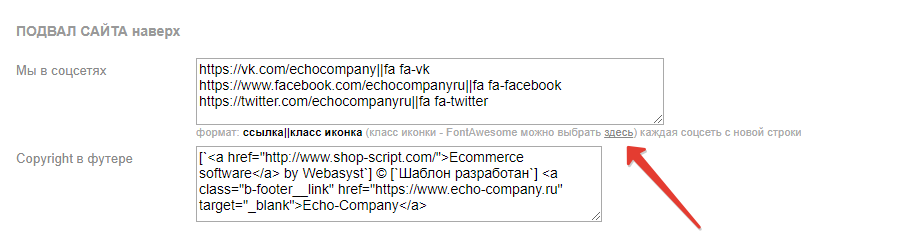
В административной части настройка таких элементов выглядит так:
Возле каждого элемента идет шпаргалка по использованию, для больших возможностей и удобства заполнения был принят формат:
ссылка||текст||класс иконки - где
- ссылка - требуемый адрес, может быть как отдельной страницей, так и блоком на главной (например: #blog)
- текст - надпись на кнопке или ссылки (используется не везде, всегда сверяйтесь со шпоргалкой)
- класс иконки - визуальная иконка на кнопке или ссылки
Если предполагается группа ссылок (например в меню или иконки социальных сетей) - то каждая ссылка с новой строки
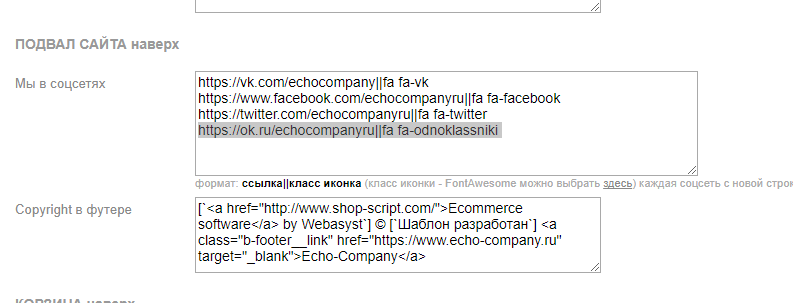
Рассмотрим работу с иконками на примере изменения иконки в Контактах на другую соц. сеть:

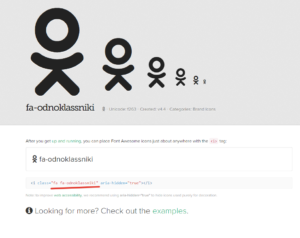
переходим по ссылке, и находим нужную соц. сеть
нажимаем на нее, появляется окно, в котором копируем нужные классы
вставляем скопированный текст "fa fa-odnoklassniki", после ссылки на Вашу соц сеть в шаблон лендинга (разделитель ||)

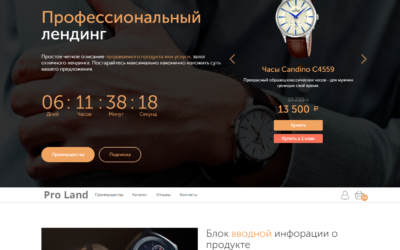
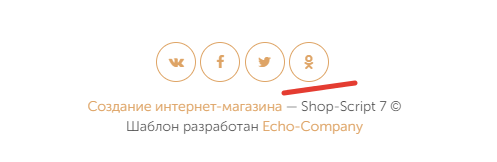
Готово:

Заключение
Итак, Вы научились работать с иконками в теме профессиональный лендинг, если у Вас остались вопросы задавайте их нашей технической поддержки
Будем рады помочь настроить тему и наполнить Вашими материалами магазин – 25000 руб.
- Вы предоставляете нам все фото, видео материалы, контент текстовых страниц (до 5 базовых страниц сайта, таких как: «О компании», «Оплата и доставка», «Политика конфиденциальности» и т.п.) – в заранее обговоренном формате и качестве;
- Заполнение товарами происходит посредствам предоставленного Вами файла в формате csv (до 10000 товаров);
- Фирменные цвета
*После предоставления всех материалов – мы настраиваем тему и размещаем все Ваши материалы. После окончания работ - Вы принимаете работу, после сдачи работы - допускается разовое внесение изменений по Вашему чек-листу.
Надеемся, что данная тема повысит конверсию и увеличит Ваши продажи!
С уважением, команда Echo-Company