Инструкции для разработчиков
Плагин Автоопределение и выбор города. Так как выбор города зачастую влияет на множества параметров сайта, мы сделали код плагина максимально открытым для интеграции с другими плагинами и использования функций плагина
Содержание
-
Инструкции для разработчиков
- Событие выбора города [Javascript]
- Получение данных из cookie
- Глобальный объект и изменение значений [Javascript]
- Модификация JS/CSS под свои потребности
- Интеграция с темами дизайна
- Ручная установка плагина [Smarty]
- Получение города [Smarty, Javascript]
- Открыть окно выбора города [Javascript]
- Установка города [Smarty]
- Работа с переменными
- Заключение
Событие выбора города [Javascript]
плагин генерирует системное событие cityselect__set_city - в момент выбора пользователем города. Вы можете подписаться на данное событие и выполнить свои действия.
$(document).on('cityselect__set_city', function (event, data) {...});
Где data массив содержащий данные:
- country - страна
- city - выбранный город
- region - код региона (например 72 или 05)
- zip - почтовый индекс города (если присутствует)
Плагин хранит значение в следующих cookie:
- cityselect__country - страна
- cityselect__city - город
- cityselect__region - код региона
- cityselect__zip - почтовый индекс
Глобальный объект и изменение значений [Javascript]
Плагин создает глобальный объект shop_cityselect, в данном объекте предусмотрены возможности:
updateCheckout - функция обновления корзины
onSetCity - Функция (пустая) вызываемая для изменение массива данных перед обновлением данных в корзине и оформление заказа, если вернуть пустое значение функция updateCheckout вызываться не будет
shop_cityselect.onSetCity = function(date){ ... ; return data}
changeCity - вызов окна выбора города
Модификация JS/CSS под свои потребности
Для каждой витрины вы можете модифицировать JS и CSS прямо из настроек плагина
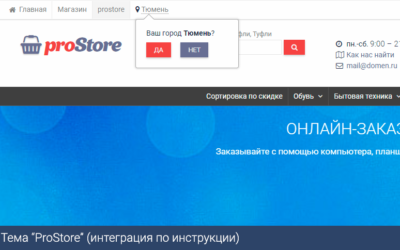
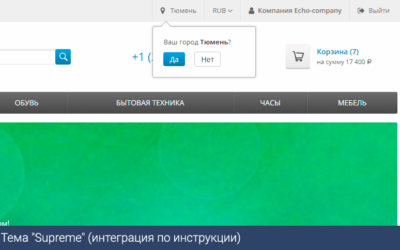
Интеграция с темами дизайна
Для поддержки возможности модификацией определенной темой в плагине предусмотрены модификаторы на основные визуальные элементы:
- обертка ссылки (b-cityselect__wrapper b-cityselect__wrapper--default) - где default идентификатор используемой темы
- уведомление (b-cityselect__notifier b-cityselect__notifier--default)
- окно выбора города (b-cityselect__change b-cityselect__change--default)
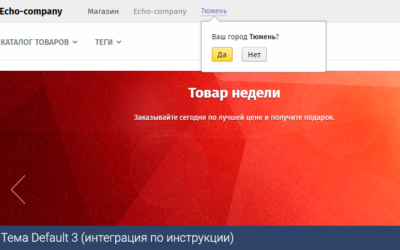
Так-же вы можете выдернуть плагин из хука header и разместить его на нужном месте в вашей теме дизайна, как мы сделали в нашей теме Профессиональный лендинг (инструкция в разработке)
Ручная установка плагина [Smarty]
Для ручного встраивания необходимо разместить код указанный в настройках плагина (вы можете разместить его в любом приложение Сайт, Блог и т.д.):
{if ($wa->shop and class_exists('shopCityselectPlugin'))}
{shopCityselectPlugin::showCity()}
{/if}
в функцию showCity можно передать код витрины (отображается в настройках плагина для конкретной витрины, вида a30b281ad838c364cbbacdefdcf8a93e) тогда будут использованы параметры указанной витрины
Получение города [Smarty, Javascript]
Для получения выбранного города можно использовать хелпер:
{$location = shopCityselectHelper::getLocation()}
array( 'city' => 'Тюмень', 'region' => '72', 'zip' => '625000', 'country' => 'rus', )
Для вывода города при выборе его пользователем в произвольном месте, или используйте событие cityselect__set_city или установите класс i-cityselect__city нужному элементы (в html данного элемента будет передан выбранный город пользователя.
Открыть окно выбора города [Javascript]
Открыть данное окно можно как с помощью JavaScript
shop_cityselect.changeCity();
так и вручную назначив класс i-cityselect__city_change любому элементу
Установка города [Smarty]
Для установки своего города:
{shopCityselectHelper::setCity($city, $region, $zip)}
Работа с переменными
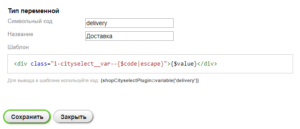
Шаблон вывода переменной
Формирование шаблона вывода переменной, при создании типа переменной:
В шаблон передаются $code, $name, $id - соответствующие заполненным данным, $value - значение самой переменной, в данном шаблоне вы можете реализовать свою логику отображения, например для телефона используется код:
<a class="i-cityselect__var--{$code|escape}" href="tel:+{$value|regex_replace:'/[^0-9]+/':''}">{$value}</a>
класс i-cityselect__var--{$code} - необходим для динамического обновления переменных при смене города пользователем.
Получение переменных
Для вывода переменной в шаблоне используется функция:
{shopCityselectPlugin::variable($code, $route=false, $raw = false)
где:
- $code - символьный код,
- $route - зарезервированная переменная (пока не используется)
- $raw - вернуть массив с данными о переменной (для разработчиков)
Для простого вывода переменной используйте код:
{shopCityselectPlugin::variable('phone')}
Для получения расширенной информации о переменной для тестирования или при разработке, используйте код:
{$raw_phone = shopCityselectPlugin::variable('phone', false, true)}
{$raw_phone|wa_dumpc}
Для получения всех переменных предусмотрена функция:
{$variables = shopCityselectPlugin::variables()}
Javascript обновление переменных
При выборе города пользователем происходит динамическая замена переменных без перезагрузки страницы, обновление переменных происходит методом замены HTML на классе i-cityselect__var--{$code} где code это символьный код заданный в наcтройках типа переменных, если вам нужна своя логика замены переменных вы можете определить свою функцию в классе shopCityselectFrontend c именем updateVariablePhone где Phone - символьный код с большой буквы, например:
shopCityselectFrontend.prototype.updateVariablePhone = function(variable) {
console.log('updateVariablePhone Custom', variable)
};
Заключение
Надеемся, что данный плагин поможет Вам в работе со своим Интернет магазином!
Если у Вас возникнут трудности с настройками плагина, мы всегда рады будем Вам помочь:
- Настройка плагина и вывод города в произвольном месте шапки Вашего сайта – 1000 руб.
- Настройка переменных (до 5 переменных одной витрины) – 2000 руб.
- Небольшие изменения внешнего вида (изменить цвет кнопок или отступы и т.п.) - 500 руб.
- Изменить внешний вид окна «Ваш город…?» или окна вывода списка городов – 1000 руб.
Если Вам нужно еще больше возможностей для интеграции, пишите info@echo-company.ru всегда рассмотрим ваши предложения
С уважением, команда Echo-Company