Настройка плагина Автоопределение и выбор города для темы InCart
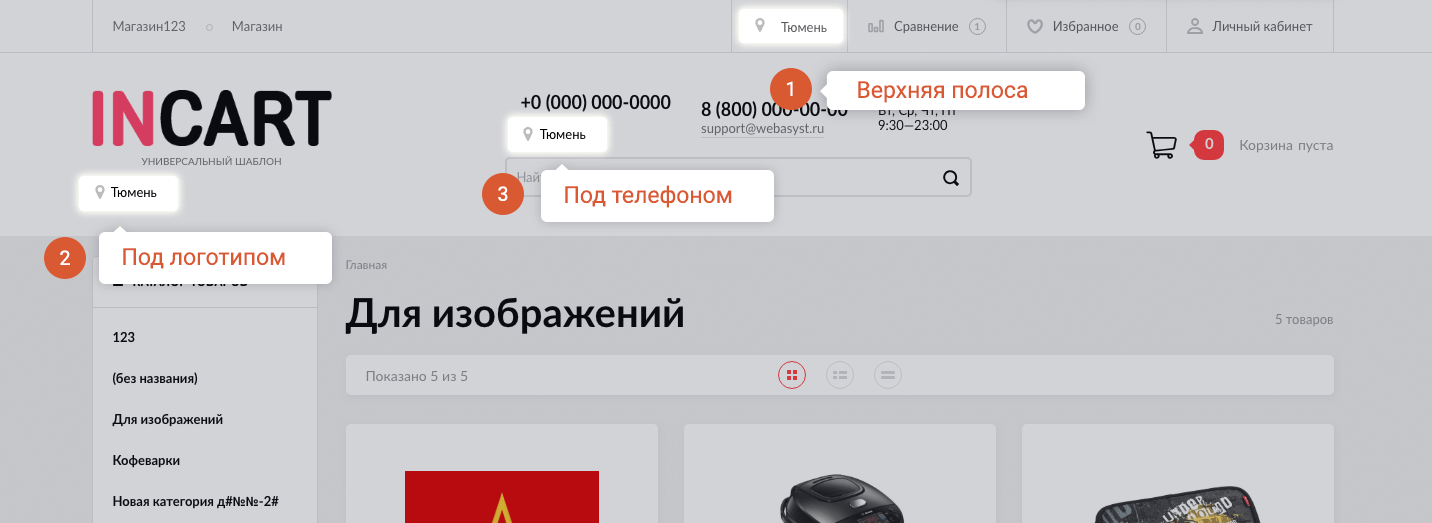
Для темы InCart предусмотрены инструкции для различных мест интеграции:
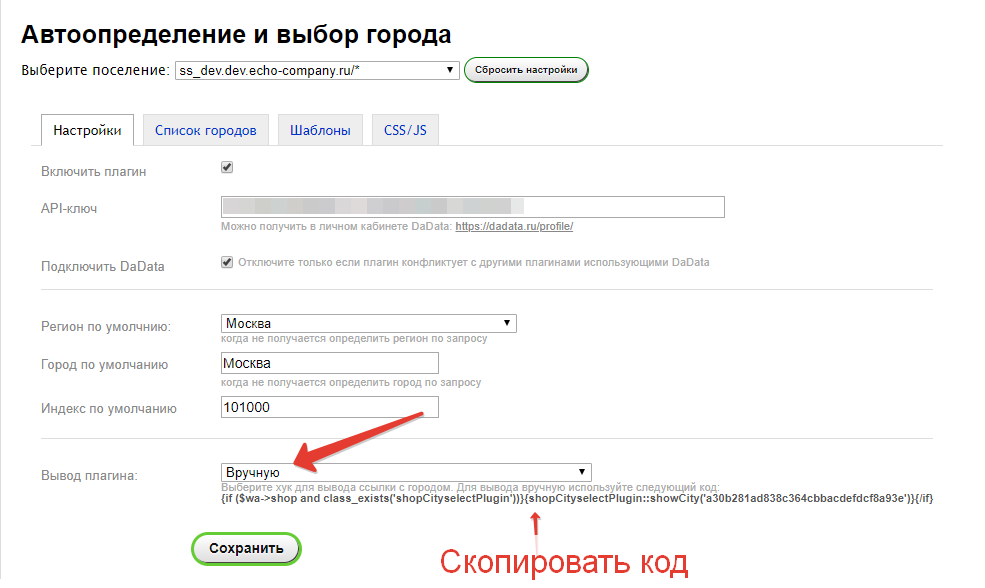
Зайдите в настройки плагина, выберите нужную витрину, укажите ручной вывод и скопируйте предложенный код:
Содержание
1 Верхняя полоса
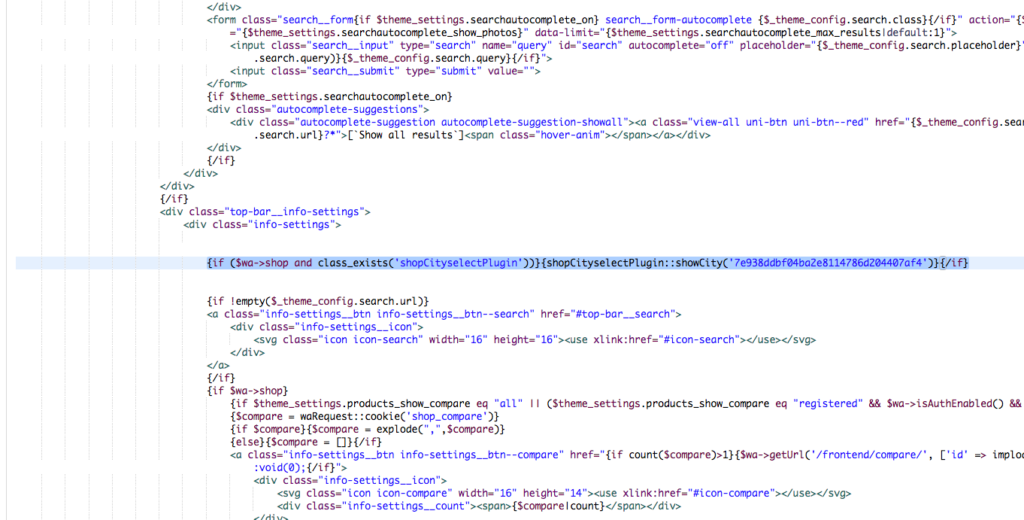
Переходим настройки темы дизайна, Шаблоны файл index.html и добавляем скопированный код в следующее место шаблона (после <div class="info-settings">):
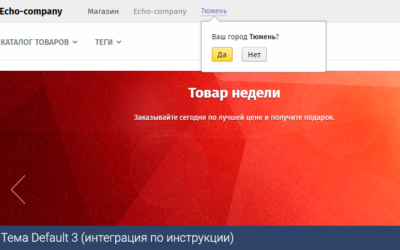
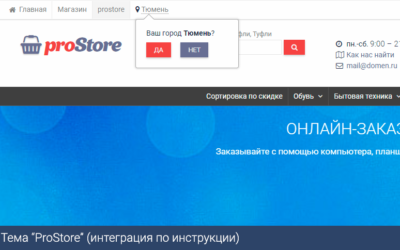
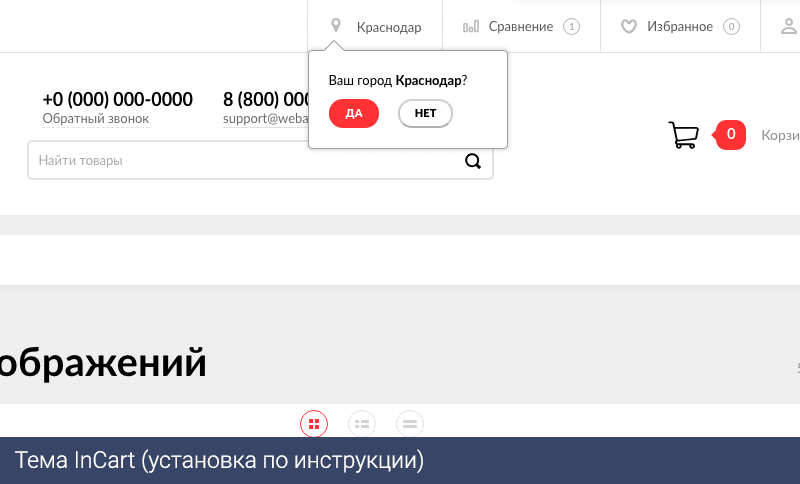
Результат:

Если у вас город не влезает в меню, добавьте следующий код в пользовательский css темы дизайна или плагина:
@media (min-width: 1242px) {
.top-bar--view-2 .top-bar__menu {
width: auto !important;
}
}
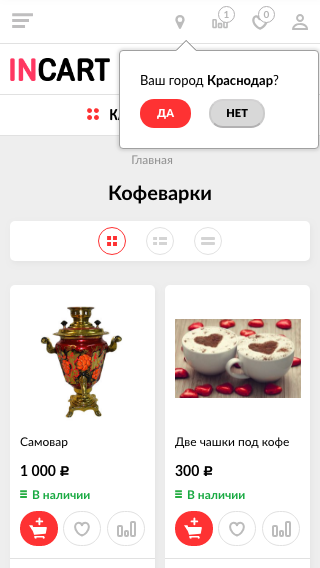
На мобильных телефонах:

2 Под логотипом
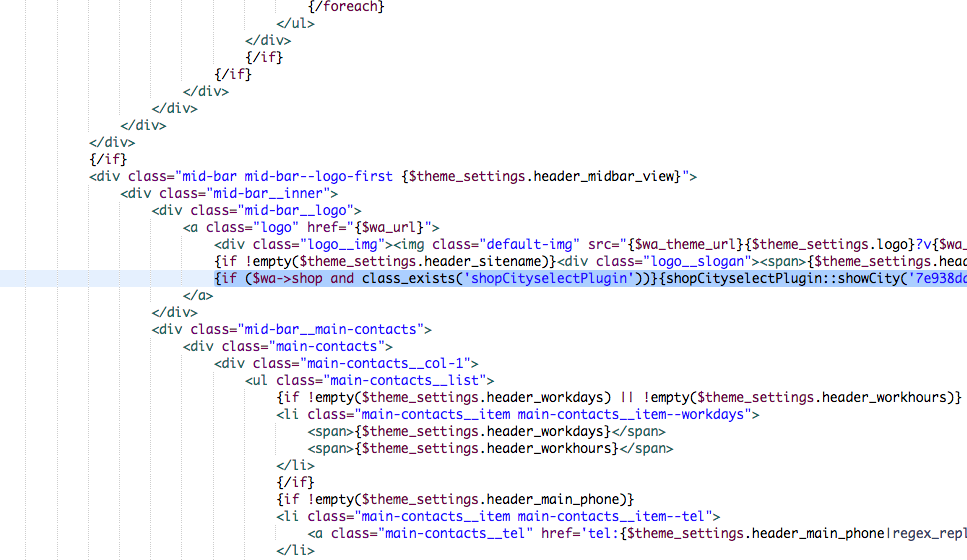
Если Вы хотите вывести город под логотипом то вставьте скопированный код в файл index.html:
3 Под телефоном
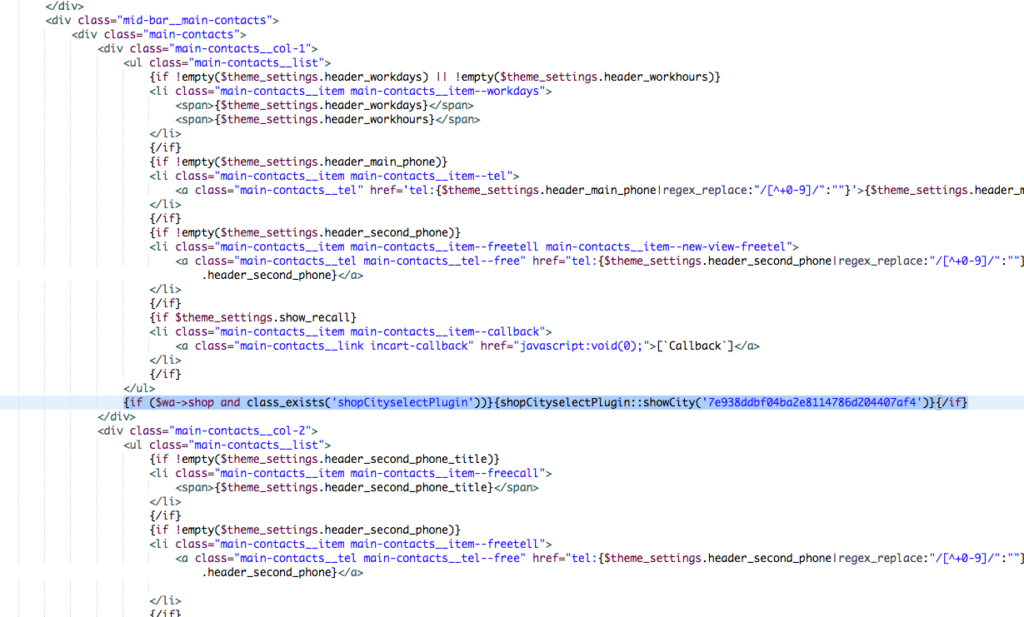
Для вывода ссылки на город под телефоном (или в любой другой блок шапки), добавьте код в файл index.html в следующее место:
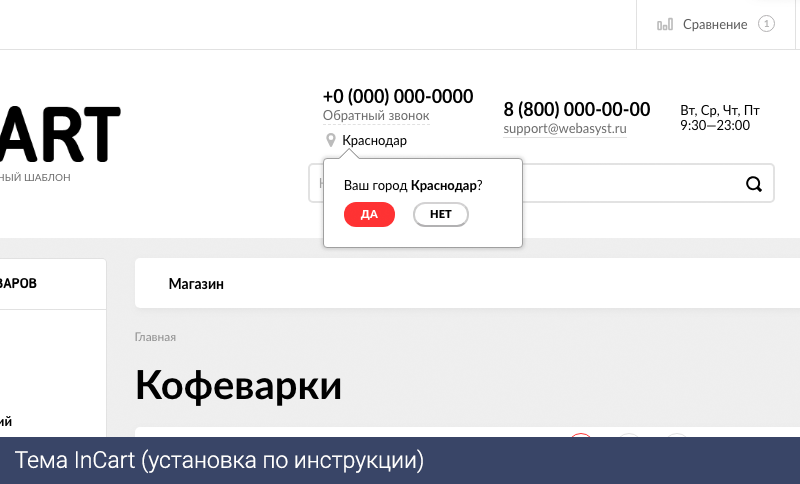
Результат:
В данной инструкции приведены примере интеграции плагина Автоопределение и выбор города в тему дизайна "InCart"
Заключение
Если у Вас возникнут трудности с настройками плагина, мы всегда рады будем Вам помочь:
- Настройка плагина и вывод города в произвольном месте шапки Вашего сайта – 1000 руб.
- Настройка переменных (до 5 переменных одной витрины) – 2000 руб.
- Небольшие изменения внешнего вида (изменить цвет кнопок или отступы и т.п.) - 500 руб.
- Изменить внешний вид окна «Ваш город…?» или окна вывода списка городов – 1000 руб.
Надеемся, что данный плагин поможет Вам в работе со своим Интернет магазином!
С уважением, команда Echo-Company