
Плагин Правильные изображения
Плагин позволяет достичь нескольких целей:
- оптимизировать изображения для повышения скорости загрузки и поднятия уровня PageSpeed
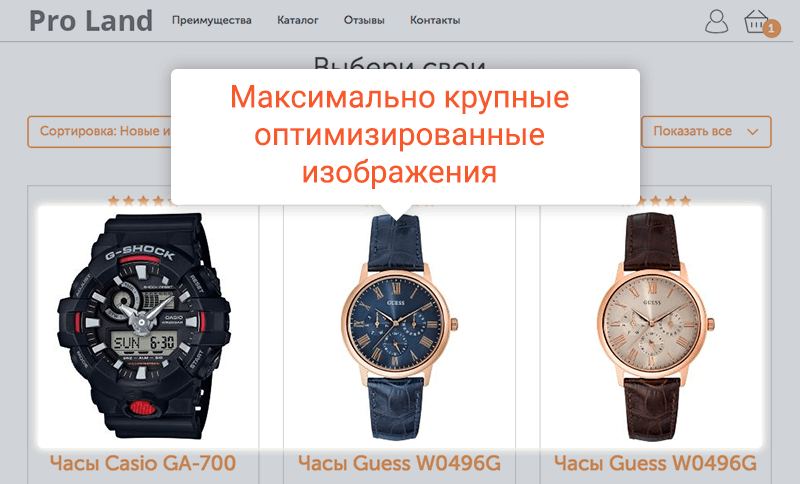
- предоставить посетителю максимально крупные фото в каталоге товаров
- обеспечить правильное кадрирование горизонтальных и вертикальных изображений
- выдержать необходимые размеры/пропорции фотографий
- генерировать правильные Retina изображения
И все это в одном плагине за 1 249 рублей!
Содержание
Описание работы плагина
В плагине присутствует оптимизация изображений с помощью установленных на сервере утилит. Оптимизация изображений помогает повысить скорость загрузки сайта и поднять уровень PageSpeed, что улучшит ранжирование вашего магазина в поисковых системах. Данный подход не требует использование сторонних сервисов и других платных решений. Вы сами настраиваете возможности оптимизации для наилучшего качества оптимизации. Оптимизируются как фотографии товара и важные (располагаются на главной странице) изображения промокарточек.
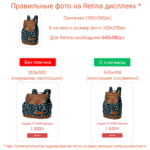
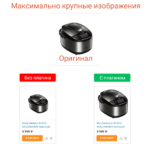
 Фотографии максимально крупного размера в каталоге
Фотографии максимально крупного размера в каталоге
При загрузке изображений или импорте товаров, плагин автоматически отрезает лишний фон по краям изображения. В результате плагин позволяет достичь максимально крупных фотографий в каталоге. Плагин автоматически распознает фон (белый, черный, определенный цвет), корректно работает с прозрачностью. Также в настройках плагина вы можете задать дополнительные правила обработки изображений - выдерживать размер/пропорции, добавить отступ
 Правильное кадрирование горизонтальных или вертикальных изображений
Правильное кадрирование горизонтальных или вертикальных изображений
При использование квадратной или прямоугольной обрезки (используется, помимо каталога, в письмах пользователю, в корзине и т.д.) плагин не обрезает края изображения, а вписывает его в нужный размер, дополняя изображение цветом фона. Цвет фона определяется автоматически или указывается в настройках
При просмотре сайта на Retina дисплеях - плагин, если исходное изображение меньше требуемого для ретины, генерирует максимально крупное изображение с сохранением пропорции
Настройка плагина
Внимание! плагин работает только с версией Shop-script старше 7.4.5.243
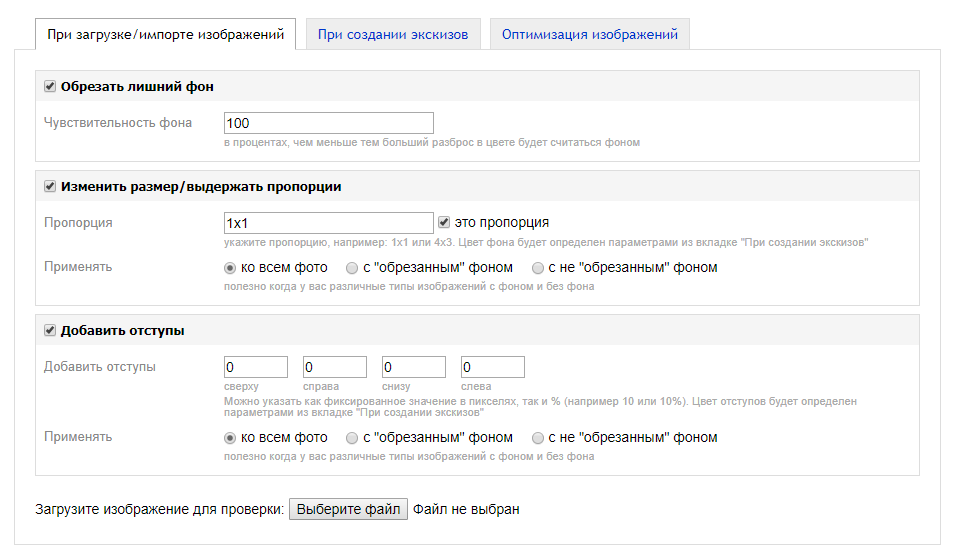
При загрузке/импорте изображений
Первая вкладка настроек касается обработки изображений при их загрузке (или при импорте):

Когда вы загружаете изображение в карточку товара или импортируете через CSV, срабатывают данные настройки плагина:
Обрезать лишний фон - одна из основных функций, плагин автоматически определяет фон изображения и отрезает его. Чувствительность фона позволяет настроить определение "четкости" фона при обрезке, будет полезно, если у вас встречаются фотографии с помехами по краям, чем меньше вы укажите, тем больший разброс в цвете будет считаться фоном
Изменить размер/выдержать пропорции - позволяет подогнать фотографии под нужные вам пропорции или размер. Вы можете указать как нужную пропорцию/размер, так и в каком случае применять правило, что позволит гибко работать с различными фотографиями. При указании размеров используются стандартные правила обработки изображений. Цвет фона будет определяться исходя из настроек вкладки "При создании эскизов"
Добавить отступы - для того, чтобы изображения не казались обрубленным, вы можете добавить пространство по краям. Значения выставляются независимо по сторонам, таким образом вы можете добиться нужного вашим фотографиям эффекта. Если у вас фотографии различаются по размерам, вы можете указать значения в процентах (например 10%). Цвет отступов будет определяться исходя из настроек вкладки "При создании эскизов"
Вы можете проверить правила обработки - загрузив фотографию непосредственно в настройках плагина
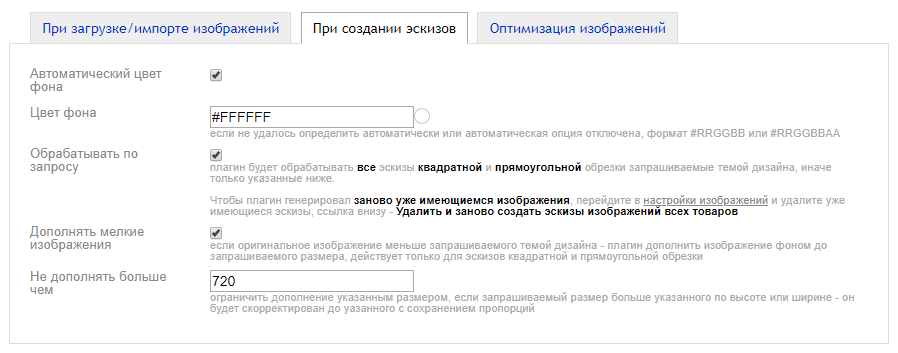
При создании эскизов

Когда тема дизайна запрашивает прямоугольное или квадратное кадрирование, плагин сперва уменьшает фотографию, чтобы она полностью влезла в запрашиваемый размер, а затем дополняет недостающее место цветом фона
Автоматический цвет фона - автоматическое определение цвета фона для заливки. Определяется по крайним пикселям фотографии, если все пиксели разные, то используется значение из поля ниже
Цвет фона - цвет для заливки, используется если программе не удалось определить цвет автоматически
Обрабатывать по запросу - важный параметр сильно упрощающий настройку плагина, при его включение будут обрабатываться все квадратные и прямоугольные эскизы запрашиваемые темами дизайна. Для того чтобы плагин заново создал уже имеющиеся эскизы фотографий, перейдите в Настройки изображений и удалите уже имеющиеся эскизы, ссылка внизу - Удалить и заново создать эскизы изображений всех товаров
Дополнять мелкие изображения - опция необходимо если у вас встречаются небольшие изображения товара и галерея изображений на странице товара "прыгала" из-за их маленького размера, например у вас фото товара 300x300 и 1000x1000, при запросе темой дизайна 720x720 все изображения будут 720x720
Не дополнять больше чем - данная опция ограничивает работу предыдущего пункта чтобы плагин не дополнял фоном при запросе больших изображений, если указать в данном поле 720 то при запросе файла 300x300 в размере 920x920 - в результате получиться размер 720x720. Работа данных двух пунктов сильно зависит от запрашиваемых изображений темой дизайна, уточняйте у разработчика темы нужные вам размеры
Оптимизация изображений
Внимание! Оптимизация изображений не работает в облаке webAsyst
Следующая группа настроек предназначена для настройки серверной оптимизации. Оптимизация изображений происходит специальными утилитами установленными на сервере, не требует подключения к внешним сервисам оптимизации и не требует денежных затрат
Для работы оптимизации необходимо наличие данных утилит и разрешение на выполнение PHP команды exec
На большинстве хостингов данное разрешение и утилиты уже установлены (например на хостинге Timeweb присутствуют все утилиты кроме pngquant), если у вас свой сервер или VDS, то установить утилиты не составит труда для вашего системного администратора, например для установки на Debian:
sudo apt-get install pngquant optipng pngcrush jpegoptim libjpeg-progs
Для установки на CentOS 7:
sudo yum install epel-release pngquant jpegoptim optipng pngcrush libjpeg*
Перейдем к настройкам:
Серверная оптимизация - включить/отключить оптимизацию
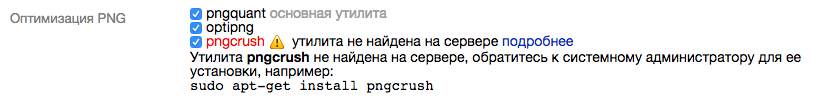
Оптимизация PNG/JPEG - вы можете выбрать какие утилиты использовать, если какой из утилит нет на сервере, плагин подскажет как ее установить:

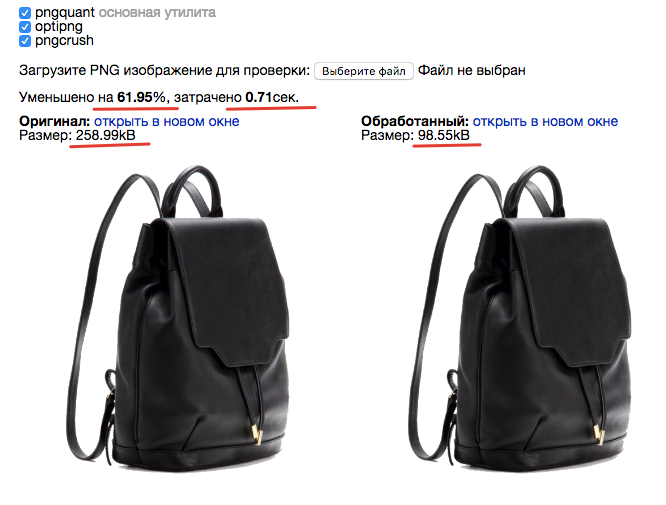
Для сравнения степени сжатия и скорости предусмотрена загрузка проверочного файла:
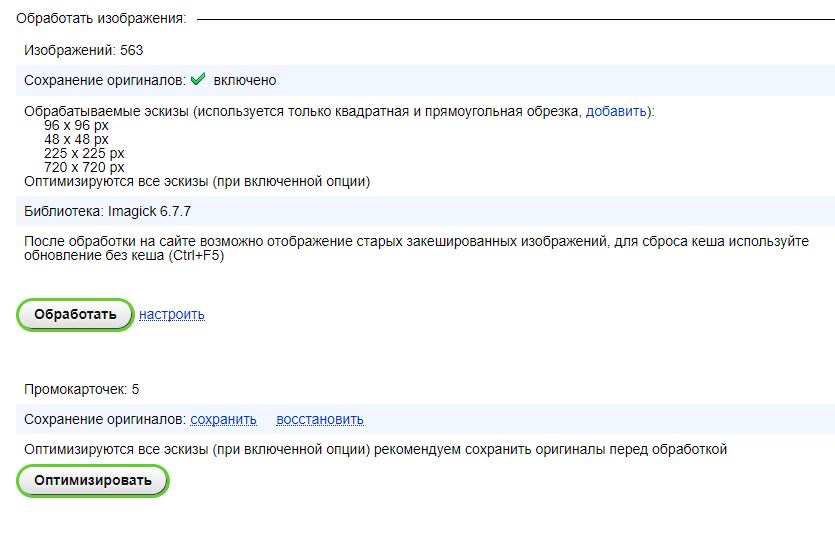
Обработка изображений
Следующая группа параметров позволяет прямо из настроек плагина запустить обработку изображений как для товаров, так и для промо карточек

Выводится информация: о количестве фотографий, функции сохранения оригиналов изображений, список обрабатываемых эскизов прямоугольной или квадратной обрезки, а также используемая библиотека и кнопка запуска обработки изображений
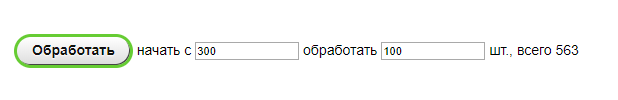
При обработке большого числа изображений может пригодиться функционал обработки по частям, нажав на кнопку настроить вы можете указать с какого изображения начать обработку и сколько изображений обработать:

Также если вы случайно обновите страницу в процессе работы плагина, плагин запомнит состояние процесса и предложит продолжить обработку с прерванной позиции
Чуть ниже расположен механизм обработки изображений для промокарточек. Оптимизированные промокарточки важны, так как они располагаются на главной странице вашего магазина. Ввиду отсутствия стандартного механизма сохранения оригиналов, в плагине предусмотрен свой - вы можете сделать копию промокарточек перед их обработкой
Кроме того в разделе товары вы можете оптимизировать выбранные товары по ссылке Обработать изображения в правом разделе Организовать
Заключение
В данном документе вы ознакомились с возможностями и настройками плагина Правильные изображения
Плагин доступен в официальном магазине Webasyst
Надеемся, что данный плагин поможет Вам в работе со своим Интернет магазином!
С уважением, команда Echo-Company