 Тема Профессиональный лендинг - Блок Принцип симпатии
Тема Профессиональный лендинг - Блок Принцип симпатии
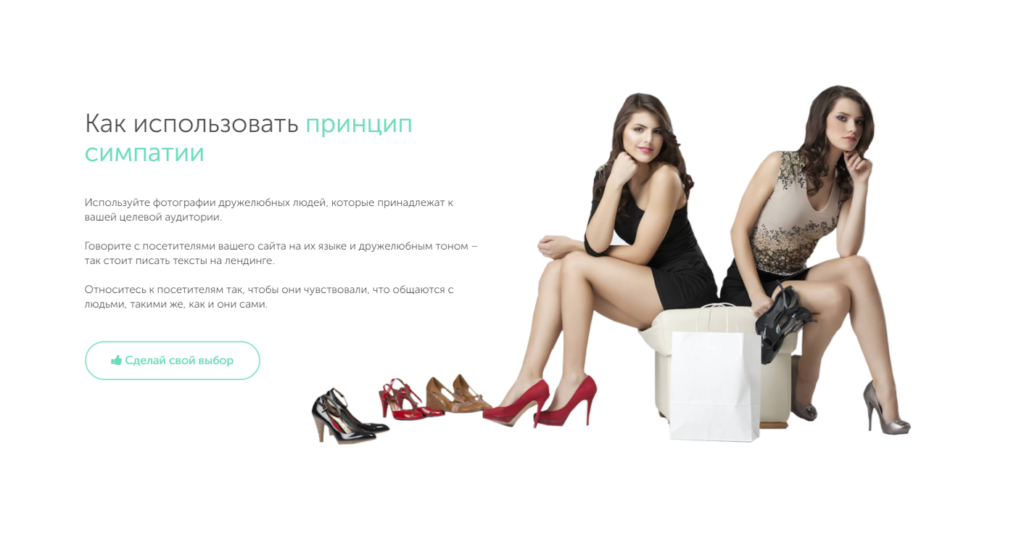
Один из приемов убеждения покупателей, грамотно использованный принцип симпатии - поможет увеличить конверсию Вашего лендинга.
Настройки блока Принцип симпатии
Блок имеет следующие настройки:
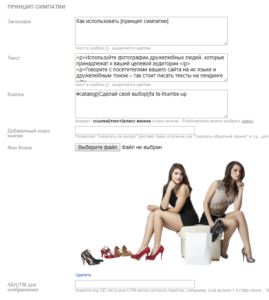
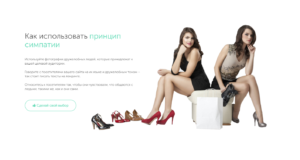
Заголовок - текст заголовка блока, для усиление акцента к определенным словам предусмотрено визуальное выделение части заголовка. Для выделения текста заключите его в кавычки [], например, текст "Как использовать [принцип симпатии]" -выведет слово принцип симпатии основным цветом темы. Поддерживает HTML и Smarty теги
Текст - текст блока, так-же как и заголовок поддерживает выделение цветом, HTML и Smarty теги
Кнопка - основная кнопка блока, формат ссылка||название||класс иконки, подробная инструкция: как работать с иконками
Добавочный класс кнопки - дополнительный класс, который позволяет "повесить на кнопку" действия таким плагинам как "Заказать обратный звонок" и т.д. Также, с помощью этого поля, можно сделать, чтобы ссылка открывалась во всплывающим окне - для этого добавьте в это поле класс open-popup, если нужно добавить несколько классов - разделяйте их пробелами
Фон блока - изображение для визуального эффекта, в данном блоке используется не стандартный способ вывода изображения, для придания еще большего акцента блоку.
На десктопе изображение выводится на фоне блока, прижатое к нижнему правому углу, занимая половину ширины блока
Если специфика Вашего изображения (как на скриншотах) подразумевает больший процент заполнения, добавьте следующий код в users.css (где 75% - требуемая ширина)
.b-feature-social{
background-size: 75% auto;
}
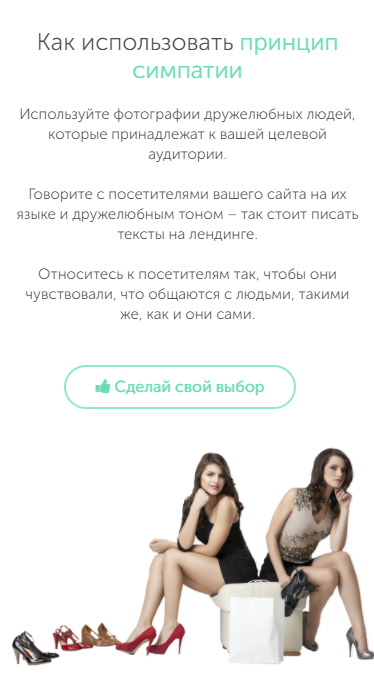
На мобильных устройствах - изображение выводится под текстовым блоком:

Заключение
В данной инструкции приведены основные настройки блока Принцип симпатии темы Профессиональный лендинг
Будем рады помочь настроить тему и наполнить Вашими материалами магазин – 25000 руб.
- Вы предоставляете нам все фото, видео материалы, контент текстовых страниц (до 5 базовых страниц сайта, таких как: «О компании», «Оплата и доставка», «Политика конфиденциальности» и т.п.) – в заранее обговоренном формате и качестве;
- Заполнение товарами происходит посредствам предоставленного Вами файла в формате csv (до 10000 товаров);
- Фирменные цвета
*После предоставления всех материалов – мы настраиваем тему и размещаем все Ваши материалы. После окончания работ - Вы принимаете работу, после сдачи работы - допускается разовое внесение изменений по Вашему чек-листу.
Надеемся, что данная тема повысит конверсию и увеличит Ваши продажи!
С уважением, команда Echo-Company