
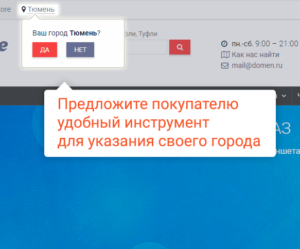
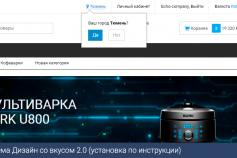
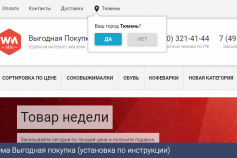
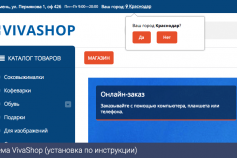
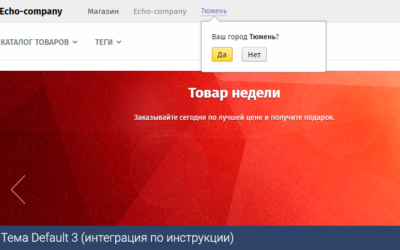
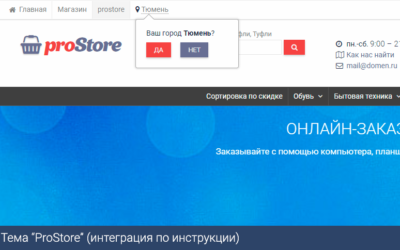
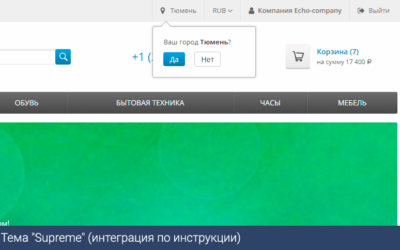
При первом посещении магазина плагин автоматически определяет город и выводит уведомление для подтверждения.
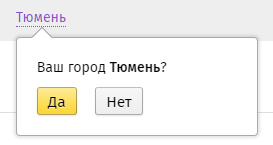
Если нажать "нет" или на ссылку "города" - откроется всплывающее окно для ввода города или окно быстрого выбора из предложенного списка.
Плагин использует сервис DaData (бесплатно до 10 000 запроcов в день) остальное по тарифам DaData
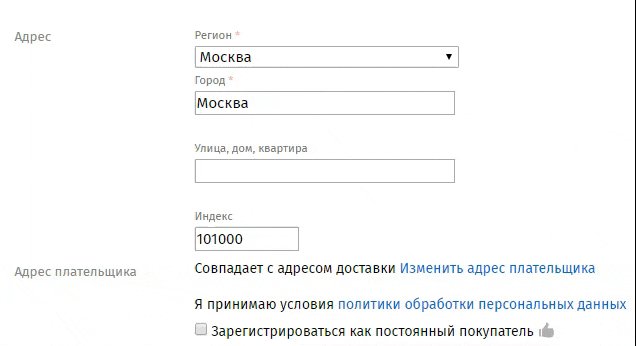
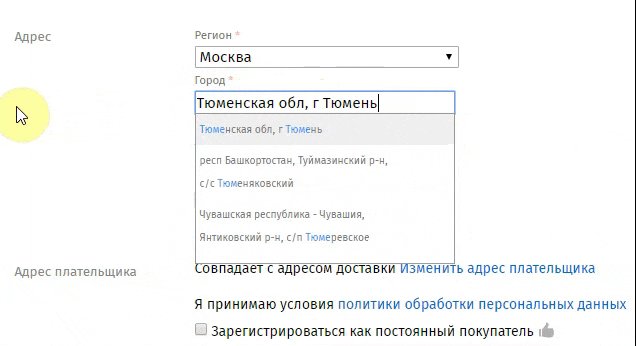
Выбранный город автоматически подставляется в форму оформления заказа, а автозаполнение адреса сделает (вместе с почтовым индексом) сделает покупку в вашем магазине намного удобней!
Плагин предоставляет возможность автодополнение адреса не только для публичной части но и в административной части
Для регионального продвижения с использованием витрин в плагине реализован функционал закрепления витрины за определенным городом (при выборе города пользователь будет перенаправлен на соответствующую витрину)
Указать адрес доставки теперь быстро и удобно!
Содержание
Настройка плагина
Плагин поддерживает мультивитринность - для каждой витрины Вы можете настроить свой внешний вид и другие параметры, вплоть до включения/отключения плагина на витрине.
Настройки
Включить плагин - позволяет выключать/подключать плагин для выбранной витрины
В заказах - позволяет производить автодополнение адреса в административной части в разделе Заказа при редактирование или создание нового. В административной части используется API ключ указанный в общих настроек
API-ключ - обязательное поле для ввода ключа доступа сервиса DaData (зарегистрируйтесь на сайте dadata.ru и скопируйте ключи из личного кабинета в соотв. поля в настройках плагина).
Отключить автоопределение города - данная галочка необходима на региональных витринах, чтобы пользователей и поисковых роботов не перенаправляло на другие витрины
Подключить DaData - дает возможность отключить плагин для работы с сервисом DaData. Отключайте только, если у вас конфликт с другими плагинами использующими DaData
Точность - позволяет вводить не только города но и населенные пункты. Следует учесть что данный параметр действует только при ручном вводе, так как автоматическое определение работать только с городами
Показывать уведомление - делает автоопределение города еще более ненавязчивым, позволяя настроить поведение окна с уведомлением:

возможные варианты:
- не показывать - данное окно не будет показываться
- на всех страницах - показывается один раз на любых страницах сайта
- выборочно - показывается один раз только на выбранных страницах
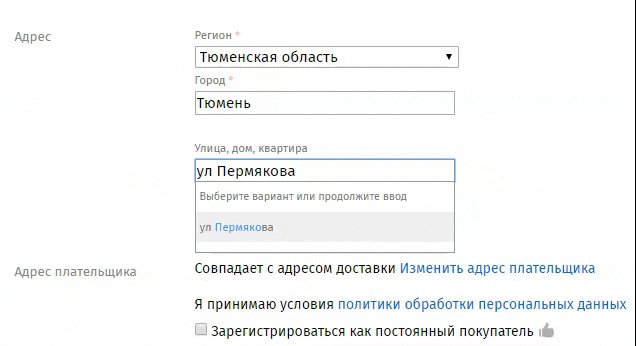
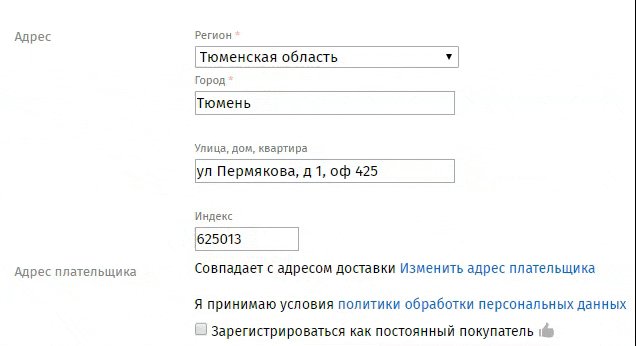
Автодополнение адреса - позволяет выводить автозаполнение города и улицы в адресах доставки при оформление заказа

Купить в 1 клик
Для поддержки автодополнения адреса в плагинах Купить в 1 клик, а также в любых других формат (включая форму регистрации) предусмотрены данные настройки:
В произвольных формах - плагин позволяет включить автозаполнение адреса в любых формах содержащих поля с адресом. В данном поле следует включить CSS селекторы выбора форм через запятую. Названия полей (name), внутри формы, для страны, региона, города, индекса и улицы должны заканчиваться на country], region], city], zip] и street] соответственно.
В плагине уже установлены селекторы для работы автодополнения адреса в формы регистрации и плагинов Купить в 1 клик (quickorder, storequickorder) для работы с плагином от BodySite (buy1click) - вам необходимо обратиться к разработчикам данного плагина для внедрения в плагин необходимых названий полей, после данного изменения вы сможете указать нужный селектор формы и автодополнение адреса заработает и с данным плагином.
В произвольных полях (только город) - в плагине предусмотрена возможность автодополнения только города, для этого укажите в данном поле CSS селекторы нужных полей через запятую
Регион\Город\Индекс по умолчанию - данные, которые используются, если плагин не сможет определить город покупателя
Вывод плагина - определяет место вывода плагина (ссылка на определенный город и уведомление), возможны варианты:
- В верхней части страницы - используется хук frontend_product.header, в некоторых темах (например: MobiSite, Mobile, Shopping) этот вариант отображает плагин в нужном месте
- Вручную - для тем, в которых автоматический вывод с помощью хука выводит плагин в неудобном месте, предусмотрено ручное встраивание плагина, которое позволяет встроить плагин в любое выбранное вами место. Инструкции по ручному встраиванию приведены ниже
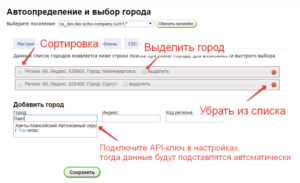
Список городов
Вы сможете сформировать для каждой витрины свой список городов для быстрого выбора во всплывающем окне:
По умолчанию в плагине присутствует список городов, но вы можете его дополнить или полностью заменить на ваш список, в соответствие с вашей географической аудиторией:
Иностранные страны
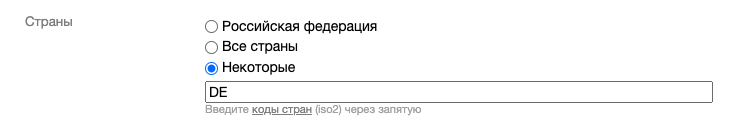
С версии 2.0 плагин поддерживает работу с иностранными странами. В настройках плагина можно выбрать как Все страны так и определенные перечислив ISO2 коды через запятую, ISO 2 коды стран можно взять тут: https://ru.wikipedia.org/wiki/ISO_3166-1

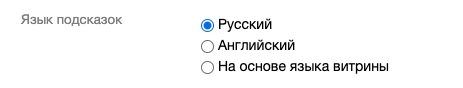
Язык подсказок - вы можете установить язык выпадающих подсказок: русский или английский, DaData поддерживает только эти языки

На основе языка витрины - автоматически определит язык, но если у вас язык немецкий - будет использован английский (так как DaData не принимает другие языки)
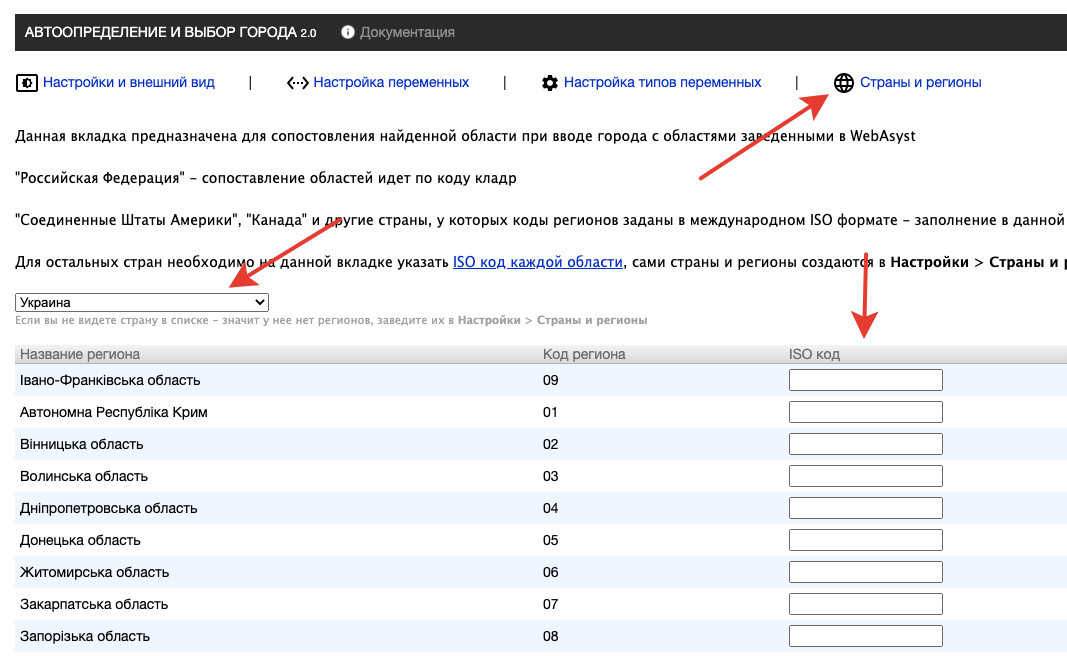
Также вам нужно будет проставить международные ISO коды для регионов Украины, Казахстана и других стран, чтобы можно было соотнести результат подсказки DaData и заполненных регионов в WebAsyst

Работа с переменными
В плагине предусмотрена возможность задавать для каждого города свои переменные, такие как телефон, адрес и т.д. Рассмотрим базовую настройку данных переменных, подробно и с примерами читайте в статье.
Для работы с переменными в плагине предусмотрены две вкладки: Настройка переменных и Настройка типов переменных
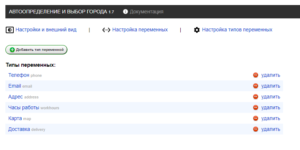
Настройка типов переменных - эта вкладка предусмотрена для создания типов переменных:
По умолчанию в плагине присутствуют переменные: Телефон, Email, Адрес, Часы работы, но вы можете создавать свои типы переменных:
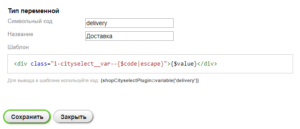
Где:
- символьный код - код идентифицирующий данную переменную (может быть и на русском языке),
- название - название переменной (используется при заполнение переменных)
- шаблон - шаблон вывода переменной на сайте, подробнее в инструкции для разработчиков
Внизу сразу формируется код для использование данной переменной на сайте
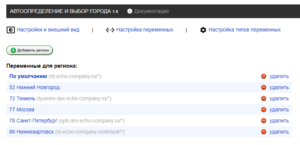
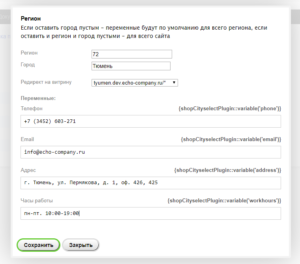
Настройка переменных - на данной вкладке вы можете указывать значения переменных для конкретных городов и регионов
При добавлении переменной:
На данной форме указывается Регион и Город, если не указывать город - переменные будут относиться к региону, если пусто и регион и город - переменные определяются как переменные по умолчанию
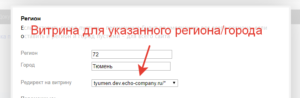
Также можно указать витрину для данного региона города, на данную витрину будет производится перенаправление при выборе заданного города
Далее идет список переменных заданных на вкладке Настройка типов переменных
Для использовании переменной в шаблоне используйте код:
{shopCityselectPlugin::variable('phone')}
где phone - символьный код переменной
Более подробно читайте в статье с примерами
Перенаправление на витрину
В плагине реализована возможность закрепление за городом определенной витрины. Указать закрепленную витрину вы можете при редактирование переменных
При использование перенаправления для городов обязательно укажите витрину в настройках по умолчанию, именно на нее будет производится переадресация для неуказанных городов.
Пример:
Настройка витрины
Плагин пытается подстроится под используемую витрину, используя цветовые решения кнопок и ссылок из темы дизайна. В связи с большим количеством тем - плагин невозможно проверить под все темы. Но, как правило, в ручном режиме плагин выводится подстановкой скопированного кода из настроек плагина в шаблон index.html или head.html, или header.html.
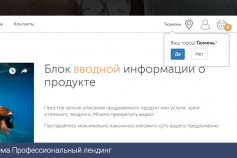
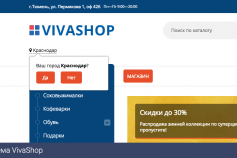
В темах Профессиональный лендинг, Mobile, MobiSite, Shopping, VivaShop плагин выводится в нужном месте в автоматическом режиме:
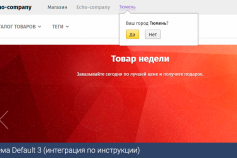
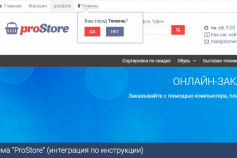
Ниже приведены инструкции для ручного встраивания плагина в темы дизайна:
Для разработчиков
Так как выбор города зачастую влияет на множества параметров сайта, мы сделали код плагина максимально открытым для интеграции с другими плагинами.
Подробная статья по интеграции
Известные проблемы
Не меняется индекс при изменение улицы
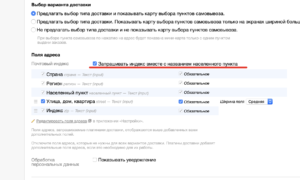
Данная проблема проявляется в оформлении заказа в корзине, если у вас установлена галочка "Запрашивать индекс вместе с названием населенного пункта" в настройках оформления заказа в разделе Доставка
Связано это с ошибкой webasyst приводящей к потери введенных данных при изменении такого индекса. В связи с этим плагин не может изменять данный индекс - для исправления ошибки отключите данную галочку
Ошибка 415 Unsupported Media Type
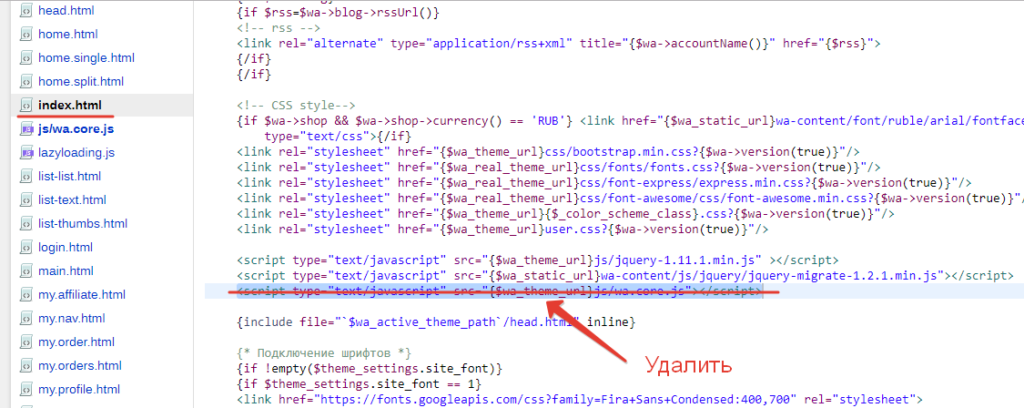
Если при работе плагина появляется данная ошибка, то это известная ошибка системного файла webAsyst, вам необходимо изменить файл wa.core.js согласно инструкции
В теме TopShop достаточно просто удалить подключение данного файла, в Шаблоны index.html:
Всегда определяется город по умолчанию
Заключение
В данном документе вы ознакомились с основными настройками плагина.
В рубрике Автоопределение и выбор города вы можете изучить примеры инструкций для настройки плагина под разные витрины.
Плагин доступен в официальном магазине Webasyst
Если у Вас возникнут трудности с настройками плагина, мы всегда рады будем Вам помочь:
- Настройка плагина и вывод города в произвольном месте шапки Вашего сайта – 1000 руб.
- Настройка переменных (до 5 переменных одной витрины) – 2000 руб.
- Небольшие изменения внешнего вида (изменить цвет кнопок или отступы и т.п.) - 500 руб.
- Изменить внешний вид окна «Ваш город…?» или окна вывода списка городов – 1000 руб.
Надеемся, что данный плагин поможет Вам в работе со своим Интернет магазином!
С уважением, команда Echo-Company






























Проверьте настройки DaData: