Начиная с версии 1.7 плагин Автоопределение и выбор города поддерживает работу с переменными для городов и регионов, что открывает большие возможности в работе плагина.
В данной статье рассмотрим примеры работы с переменными:
Содержание
Организация страницы контактов
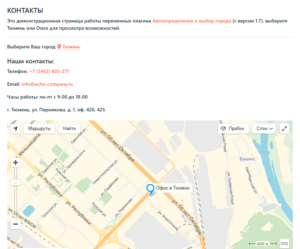
Рассмотрим создание страницы контактов подобной приведенной на демонстрационном сайте:
По умолчанию в плагине Автоопределение и выбор города предусмотрены переменные:
- Телефон - phone
- Email - email
- Адрес - address
- Часы работы - workhours
Каждая переменная имеет свой шаблон вывода, подробнее в инструкции для разработчиков
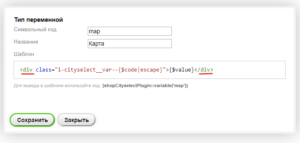
Добавляем новую переменную, укажем символьный код map название Карта и в шаблоне поменяем span на div так как карта должна начинаться с новой строки, а не располагаться внутри тексте (тогда бы оставили span):
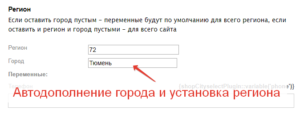
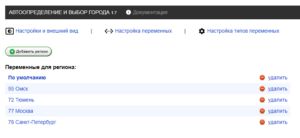
Переходим в плагине на вкладку Настройка переменных и добавляем переменные для нужных регионов/городов. Принцип работы переменных от частного к общему, сперва берутся переменные города, затем региона и далее переменные по умолчанию.
Например По умолчанию задается телефон 8 (800) ..., глобальный email и часы работы, далее для каждого Вашего региона или города задаются свои телефоны, адреса, email и т.д.
Для удобства заполнения данных, при создание/изменении переменных добавлено автодополнение города с установкой региона, то есть достаточно только вводить город - регион добавится автоматически (при прописанном ключе DaData в настройках плагина)
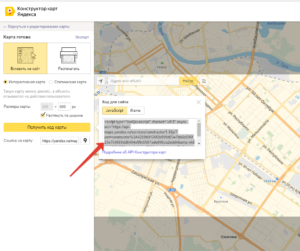
Переходим к заполнению карты, для этого воспользуемся конструктором карт от Яндекс: https://yandex.ru/map-constructor/ создадим нужные карты для каждого из городов и получим HTML код для встраивания на сайт:
Заполним данный код для необходимых городов и остальные переменные для всех остальных:
Далее создаем страницу Контакты и в режиме HTML вставляем в нее следующий код:
<div>Выберите Ваш город: <div style="display:inline-block">{shopCityselectPlugin::showCity()}</div></div>
<br>
<h3>Наши контакты:</h3>
<p>Телефон: {shopCityselectPlugin::variable('phone')}</p>
<p>Email: {shopCityselectPlugin::variable('email')}</p>
<p>Часы работы: {shopCityselectPlugin::variable('workhours')}</p>
{shopCityselectPlugin::variable('address')}
<br>
{shopCityselectPlugin::variable('map')}
<p><br></p>
коды обозначающие вывод переменной можно узнать как при редактировании типа так и в работе с переменными
Результат вы можете посмотреть на нашем демо сайте
Телефон в шапке и подвале сайта
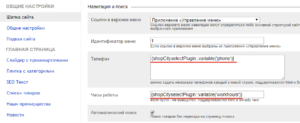
В разделе выше вы уже создали все необходимые переменные, теперь осталось их только вывести в нужном месте, это зависит от темы дизайна, например в теме Быстрая покупка достаточно заменить статичные телефоны в настройках темы на код:
- Телефон - {shopCityselectPlugin::variable('phone')}
- Email - {shopCityselectPlugin::variable('email')}
- Адрес - {shopCityselectPlugin::variable('address')}
- Часы работы - {shopCityselectPlugin::variable('workhours')}
В настройка шапки:
И в настройках подвала:
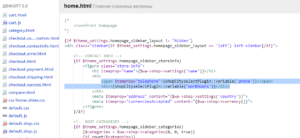
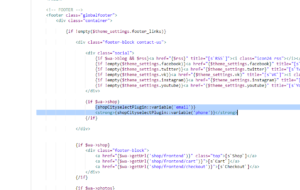
Для темы default чтобы поменять телефон на главной странице, зайдите в Витрины Шаблоны home.html и заменить код как показано на скриншете:
Результат:
Для изменения телефона в подвале, перейдите в редактирования файла index.html и замените код как на скриншете:
Результат:
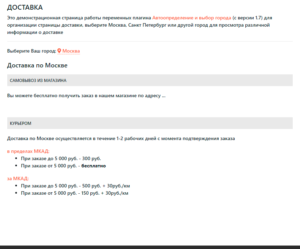
Страница доставки
Вы можете использовать плагин Автоопределение и выбор города для организации текстовых/HTML сообщений о доставке.
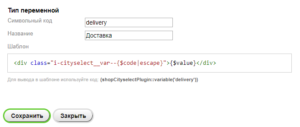
Добавим к созданным ранее переменным, переменную о доставке, назовем ее Доставка код delivery, в шаблоне поменяем span на div так как карта должна начинаться с новой строки, а не располагаться внутри тексте (тогда бы оставили span):
Сперва укажем информацию для доставки для региона "По умолчанию" - это будет доставка по России, далее по городам с индивидуальными доставками, например Москва и Санкт петербург
Переходим на страницу доставки и вставляем следующий код:
<div>Выберите Ваш город: <div style="display:inline-block">{shopCityselectPlugin::showCity()}</div></div>
<br>
{shopCityselectPlugin::variable('delivery')}
<br>
Теперь для каждого заполненного Вами города будет выводиться своя информация о доставке, а для остальных городов - общая информация о доставке по России
Если вы ходите использовать для вывода информации установленные службы доставки, то для этого следует обратиться к разработчикам специализированных на доставке плагинов, или заказать индивидуальную разработку.
Заключение
В данной статье приведены различные варианты использования переменных плагина Автоопределение и выбор города также вы можете предложить свою идею или если у вас остались вопросы, связаться с нашей технической поддержкой
В бесплатную техническую поддержку не входит настройка и заполнение переменных под Вашу тему дизайна, но вы можете заказать дополнительную услугу:
Настройка и заполнение переменных для сайта
В нее входит:
- создание и настройка до 5 переменных для пяти различных городов (больше оговариваются индивидуально)
- правка шаблонов и внедрение переменных на обозначенные места на сайте
- приведение внешнего вида переменных под используемый на сайте
Стоимость указана за одну тему дизайна, если для мобильных используется другая тема дизайна, то ее настройка оплачивается отдельно
Стоимость: 2 т.р.
Срок исполнение: 5 рабочих дней